CSS の columns で複数のリストを縦の列にするときは、リストの子要素(の子要素)をインラインにしてはいけない
結論はタイトルのとおり。
ul
columns: 2
column-gap: 24px
などとしたら、その子要素 li は
A E
B F
C G
D H
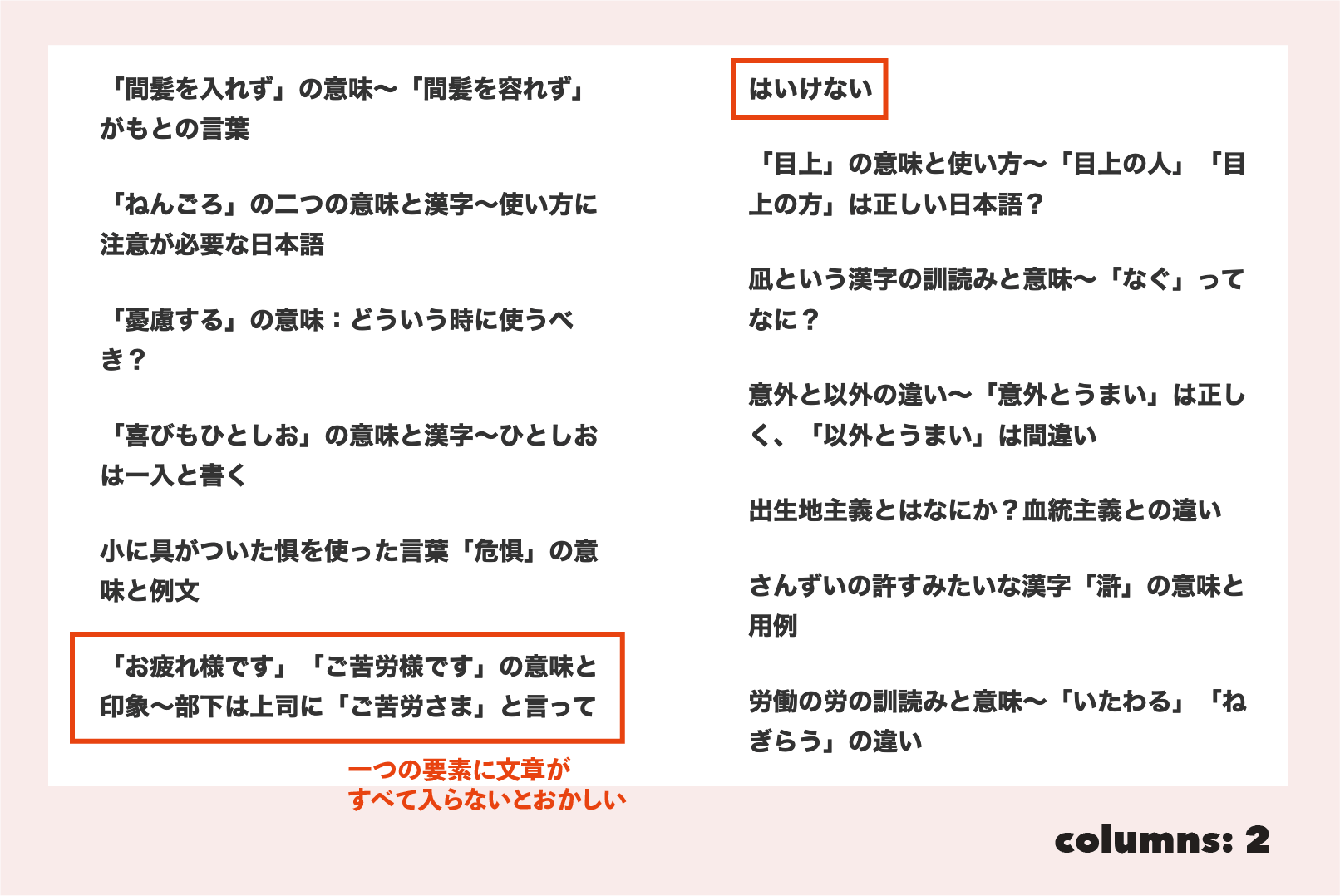
のように 2 カラムになる。もし li の子要素が a タグで D の高さが他よりも高いと、D にある a タグの文章の一部が次のカラムに移ってしまう。下図はリスト全体(ul)が columns に指定されて、リスト要素の中に a が入っている例。

よく見ると、左カラムの最後の文章が途中で切れて右カラムの上に続いている。これを修正するには a タグを inline-block にする。
ul
columns: 2
column-gap: 24px
li
a
display: inline-block
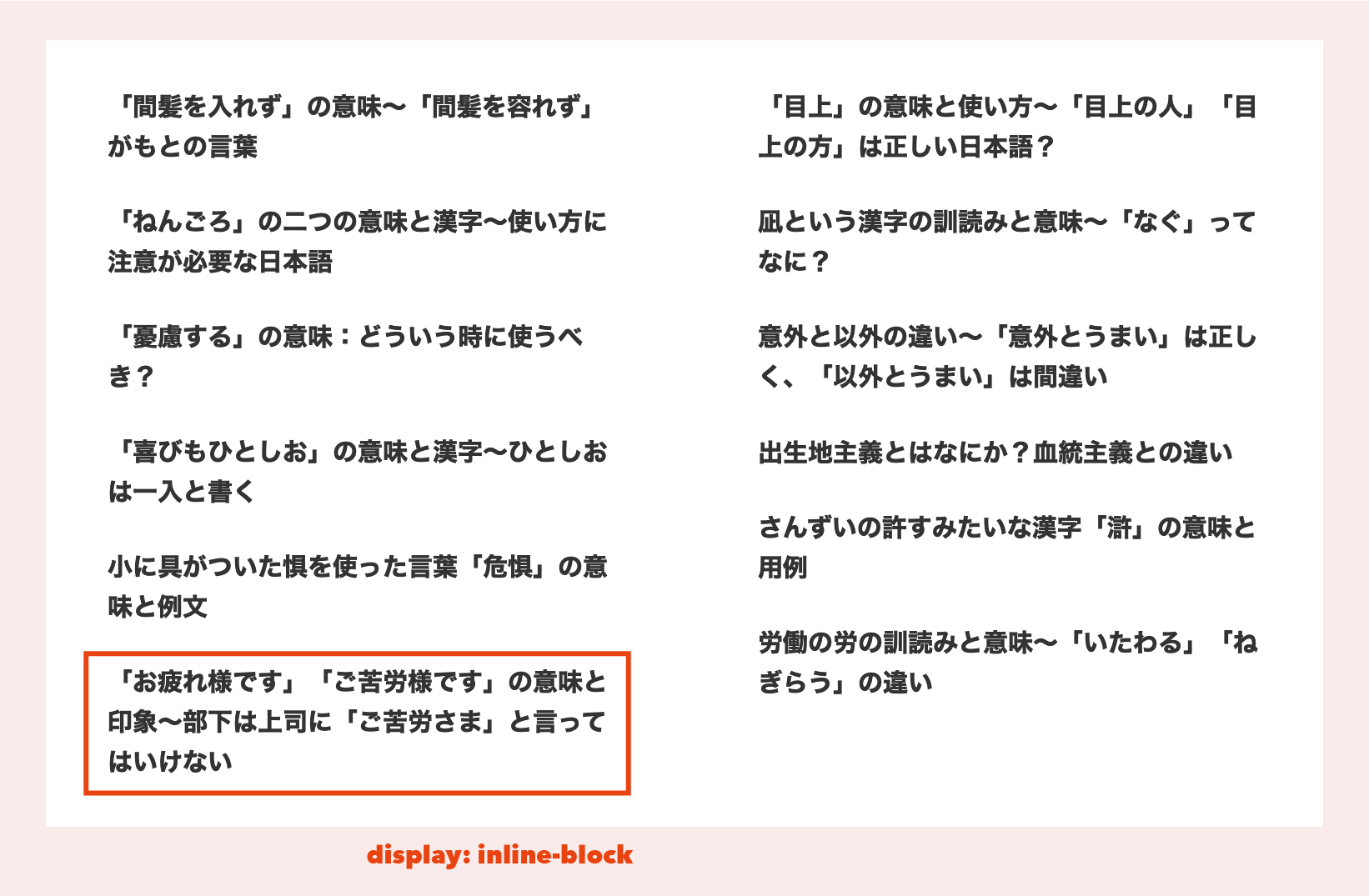
こうすると

のようになる。これで文章がリスト要素の中に入った。
インライン要素

-
 テキストエリアの横の幅(縦の高さ)をcssで制御する
テキストエリアの横の幅(縦の高さ)をcssで制御する0
14179
-

-

-

-

-





