PhpStormやPyCharm(IntelliJ IDEA)でSassを使う設定:最近はnode-sassでなくsass(dart-sass)を使う
Sassを使うときはnvm、Node.js、npmをあらかじめインストールする。そして
npm install -g sass
でSassのパッケージをインストールする。パッケージは例えば
/Users/tesla/.nvm/versions/node/v16.9.1/lib/node_modules/
に入る。node(Node.jsのこと)をnvmでインストールした場合、ユーザーディレクトリの下に「.nvm」という隠しディレクトリができる。その中にNode.jsの各バージョンがインストールされ(例えばv16.9.1)、そのlibのnode_modulesにnpmでインストールしたパッケージが入る。Sassのインストールが成功していれば
/Users/tesla/.nvm/versions/node/v16.9.1/lib/node_modules/sass/
というディレクトリができている。sassにたくさんのプログラムファイルがあり、その中にsass.jsがある。今回はこのファイルを使う。
PhpStorm(PyCharm)を起動してFile Watcherを設定する
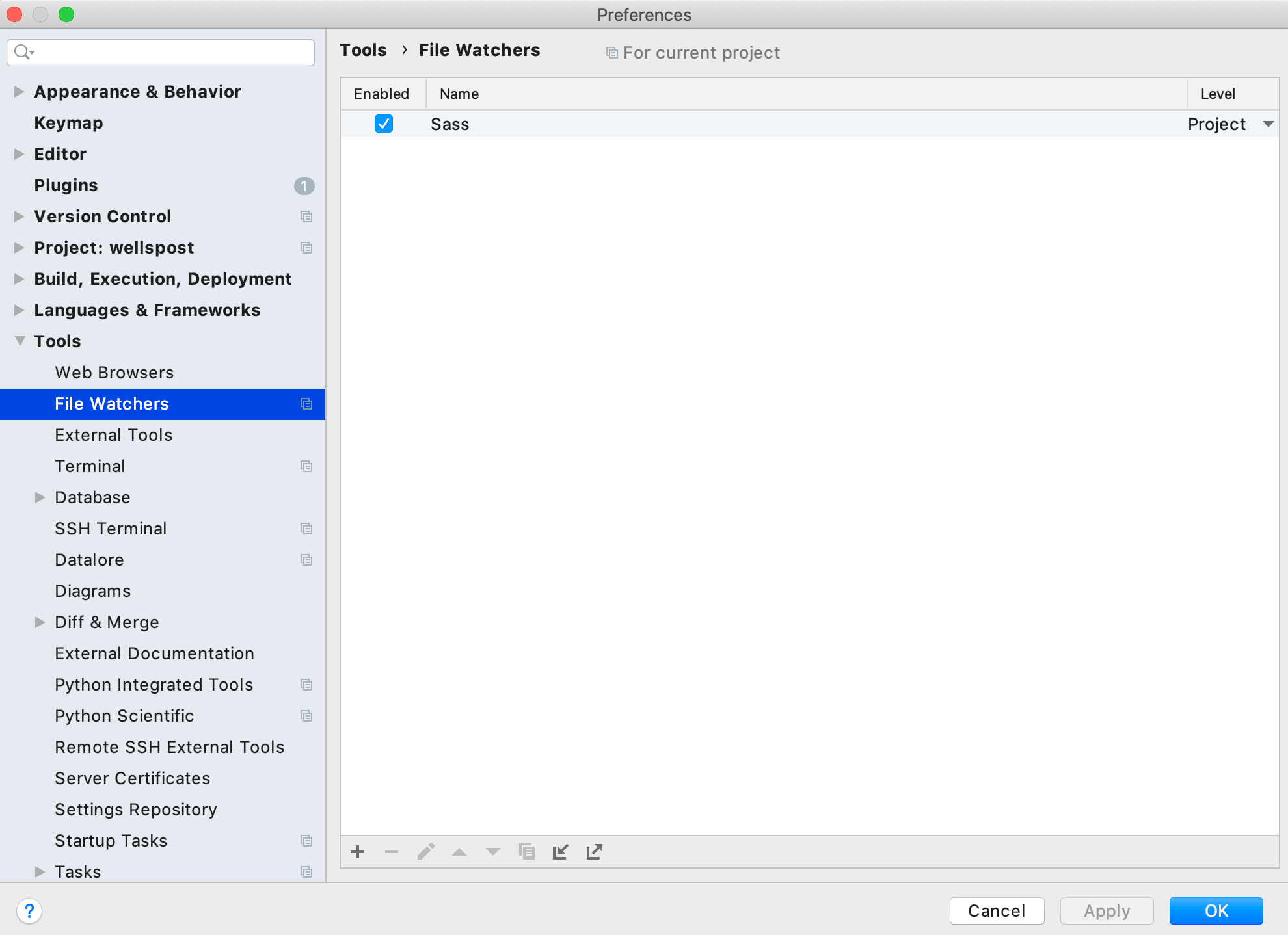
インストールが終わったら IntelliJ を起動する。Preference から Tools を選び、File Watcher のダイアログを表示する。

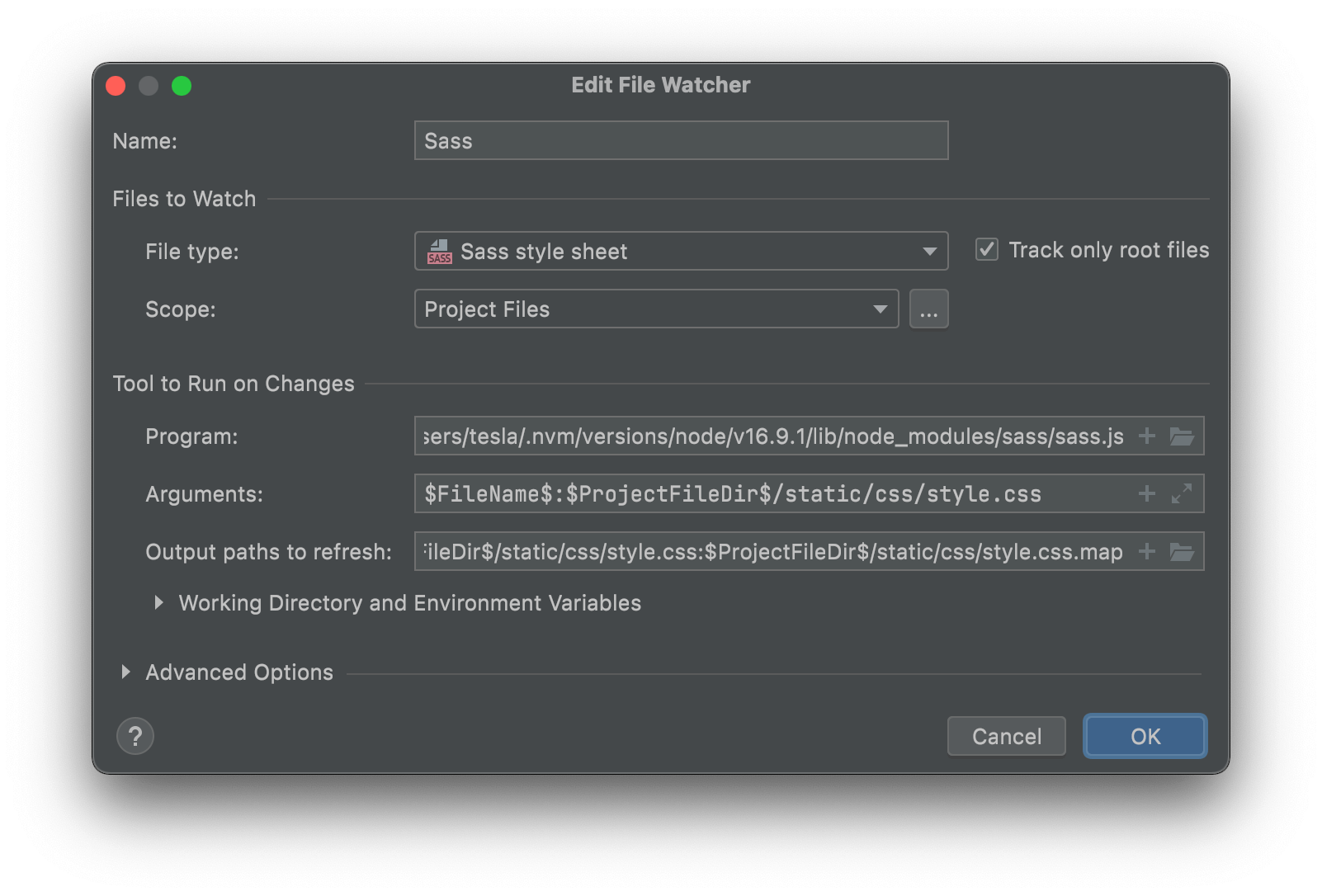
次のように設定する。

重要なのはこの3つ。
- Program
- Arguments
- Output paths to refresh
Program
Program は
/Users/tesla/.nvm/versions/node/v16.9.1/lib/node_modules/sass/sass.js
などとする。
Arguments
Arguments は
$FileName$:$ProjectFileDir$/css/$FileNameWithoutExtension$.css
などとする。ProjectFileDir はプロジェクトのルートパス。プロジェクトの直下に css ディレクトリがあって、その中に css ファイルがあるときは上のように設定する。
Output paths to refresh
Argumentsを上のように設定した場合、Output paths to refresh は
$ProjectFileDir$/css/$FileNameWithoutExtension$.css:$ProjectFileDir$/css/$FileNameWithoutExtension$.css.map
などとする。
最近はnode-sassでなくsass(dart-sass)を使う
Sassの開発者がnode-sassでなくDart Sassを使うように2020年10月に投稿した。Dart Sassのnpmにおけるパッケージ名はsassであり
npm install -g sass
でインストールする。
CSSによる装飾

-
 HTMLタグの中でclassを複数入れる
HTMLタグの中でclassを複数入れる0
100
-

-
 CSSのボタンデザイン例(著作権フリー)
CSSのボタンデザイン例(著作権フリー)0
201
-

-

-

-

-

-

-

-

-

-





